با سلام خدمت شما بازديدكننده گرامي ، خوش آمدید به وبگاه صفر و یک . لطفا براي هرچه بهتر شدن مطالب اين وبگاه ، ما را از نظرات و پيشنهادات خود آگاه سازيد و ما را در بهتر شدن كيفيت مطالب ياري کنید.
| تعداد کل کاربران وبگاه | 19 |
| اعضای انلاین وبگاه | 1 |
وبگاه صفرویک را بایک کلیک محبوب کنید
با ثبت نام رایگان صاحب پنل اس ام اس با امکانات زیادی شوید
- مرکز آموزش علمی و کاربردی جامعه اسلامی کارگران واحد اصفهان "
- سامانه جامع آموزشی دانشگاه علمی کاربردی"
- اینجا همه چی در همه"
- خط کشی"
- ردیاب ارزان ماشین"
- جلو پنجره جک جی 5"
![]() تبادل لینک هوشمند
تبادل لینک هوشمند ![]()
برای تبادل لینک ابتدا ما را با عنوان بچه های برنامه سازی کامپیوتر-کاردانی و آدرس sephroyek.LXB.ir لینک نمایید سپس مشخصات لینک خود را در زیر نوشته . در صورت وجود لینک ما در سایت شما لینکتان به طور خودکار در سایت ما قرار میگیرد.

| تعداد کل مطالب ارسالی | 62 |
| تعداد بازدید امروز از وبگاه | 57 |
| تعداد بازدید دیروز از وبگاه | 3 |
| ورودی گوگل امروز | 6 |
| ورودی گوگل دیروز | 0 |
| بازدید کل از وبگاه | 16924 |
ایجاد انواع لیستها در HTML5
قبل از اینکه آموزش را شروع کنم یک مثال از لیست ها می زنم؛فرض کنید که در حال مطالع یک آزمایش مهم یا جمع آوریاطلاعات برای یک پروژه بزرگ هستید. داده های زیاد و زمان کمی برای بررسی دارید،کدام روش را برای دیدن گزارش ها ترجیح می دهید
1) یک گزارش طولانی
2) یک لیست از نکته های مهم
اگر مثل من باشید احتمالاً لیست را ترجیح میدید.لیست ها کار خواندن را آسان تر می کنند.
مردم خواندن پاراگراف بعد از پاراگراف رادوست ندارند.
در این پست یاد میگیرید که گچونه چند نوع از لیست ها را با استفاده از HTML ایجاد کنید که شامل لیست های گلوله دار،شماره دار و لیست های تعریف شده،ایجاد لیست های تودرتو را نیز یاد می گیرید.
خب خیلی حرف زدم دیگه وقتشه بریم سر آموزشمون
با من همراه باشید:
ایجاد لیست های گلوله دار
برای ایجاد یک لیست گلوله دار، از تگ های دوطرفه <ul> که مخفف Unordered List(لیست بدون ترتیب) استفاده می کنیم.
هرکدوم موارد لیست را بین تگ های دو طرفه ی <li> قرار می دهیم.
خب فک کنم یکوچولو گیج کننده بود توضیحاتم نگران نباشید با مثالی که میخام بزنم متوجه میشید.
<ul>
<li>Click in the Login Box</li>
<li> type Premium</li>
<li> click in the Password Box </li>
</ul>
خب با مثال فوق فک کنم دیگه واستون جا افتاده باشه، با تگ های باز و بسته ی <ul></ul> یک لیست گلوه دار “●” ایجاد می کنیم و همانطوری که گفتم هر کدوم موارد لیست را در تگ باز و بسته ی <li></li> قرار می دهیم.
نتیجه ی کد بالا را عکس پایین واضح تر نشون میده.
ایجاد لیست های شماره دار
برای ایجاد یک لیست شماره دار، از تگ های دوطرفه <ol> که مخفف Ordered List(لیست دارای ترتیب) استفاده می کنیم.
همانند مثال بالا ،هرکدوم موارد لیست را بین تگ های دو طرفه ی <li> قرار می دهیم.
من در اینجا از مثال قبلی استفاده کرده ام.
<ol>
<li>Click in the Login Box</li>
<li> type Premium</li>
<li> click in the Password Box </li>
</ol>
با تگ های باز و بسته ی <ol></ol> یک لیست شماره دار ایجاد می کنیم و همانطوری که گفتم هر کدوم موارد لیست را در تگ باز و بسته ی <li></li> قرار می دهیم.
نتیجه ی کد بالا را عکس پایین واضح تر نشون میده.
تو در تو کردن لیست ها
خب با اجازتون میخام یکوچولو سخترش کنم یعنی یک لیست تودرتو درست کنم بهمراه مثال
شما می توانید لیست ها را درون لیست های دیگر قرار دهید.در این مثال میخاهیم یک لیست گلوله دار درون یک لیست شماره دار قرار دهیم.
به چگونگی ایجاد این لیست تودرتو خوب توجه کنید.
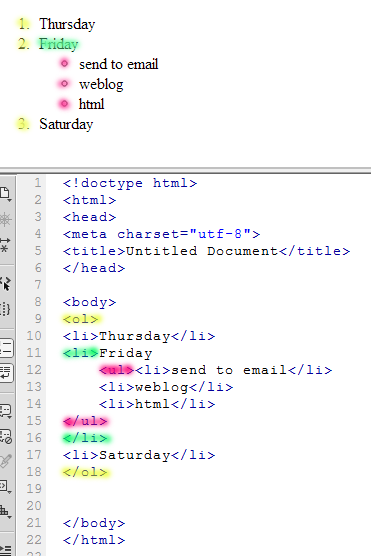
<ol>
<li>Thursday</li>
<li>Friday
<ul><li>send to email</li>
<li>weblog</li>
<li>html</li>
</ul>
</li>
<li>Saturday</li>
</ol>
عکس مثال بالا با تفکیک رنگ مشخص کردم که چگونه این لیست تودرتو ایجاد شده است.
به رنگها توجه کنید
تغییر کارکتر گلوله یا شماره
تغییر داد.List-style-type:شیوه لیست های گلوله دار و شماره دار را می توان با یک خاصیت
مقادیر را می تواند در جدول زیر مشاهده کنید.
|
مقادیر |
||
|
گلوله دار |
||
|
دایره توپر(حالت پیش فرض) |
Disc |
|
|
دایره تو خالی |
Circle |
|
|
مربع تو پر |
Squre |
|
|
شماره دار |
||
|
مقدار پیش فرض1.2.3.4 |
Decimal |
|
|
01.02.03.04 |
Decimal-leading-zero |
|
|
i,ii,iii,iv |
Lower-roman |
|
|
I,II,III,IV |
Upper-roman |
|
|
a,b,c,d |
Lower-alpha |
|
|
A,B,C,D |
Upper-alpha |
|
|
هیچ چیز |
none |
|
به مثال زیر توجه کنید.
<ol style=”list-style-type:upper-roman”>
<li>Thursday</li>
<li>Friday
<ul><li>send to email</li>
<li>weblog</li>
<li>html</li>
</ul>
</li>
<li>Saturday</li>
</ol>
نظرات شما عزیزان: